Editor Mini-Guide
Here is a brief overview of what you can do in the editor on LessWrong. This will change a great deal over time, so I’ll keep a note here of when the latest update was: Friday 5th July, 2019.
Three things you need to know
Highlight text in the editor to get a popup menu.
Whatever you make in the editor will look exactly the same when you post it.
The editor supports markdown and LaTex.
Extra details
If you’re on your phone/tablet the editor will be transformed into markdown. If you want an only-markdown editor on desktop, go to your settings to turn it on.
There are extensive online resources for basic markdown on the internet, if you want to find something do use google.
You can use a lot of markdown in the normal editor. Enter the markdown command, press enter (with your cursor at the end of the command), and the editor will render it in real time.
WYSIWYG means what you see is what you get. The editor automatically turns a lot of markdown into the finished product, so what you can see when you hit submit, is exactly what the comment or post will look like after you hit submit. If it looks wrong when you’re editing it, it will look wrong when you hit publish.
Use Ctrl-4 to open the LaTex prompt (or Cmd-4 if you’re on a Mac). Open a centred LaTex popup using Ctrl-M (aka Cmd-M). If you’ve written some maths in normal writing and want to turn it into LaTex, if you highlight the text and then hit the LaTex editor button it will turn straight into LaTex.
f_i(x) = y_i becomes .
(how cool does that look?)
There are extensive resources for using LaTex on the internet, so again, use google to figure out how to write things like this:
Images, videos, and footnotes
Images
Unfortunately, you can’t yet upload your images to the website. To include an image in a post, you’ll first need to add it to an image hosting site like Dropbox or Cloudinary. Then you can use the native image-adding button that appears when you highlight text. Click on the image to see a menu that lets you move it the left/right/centre.

Videos
Videos can’t be used in posts at the minute.
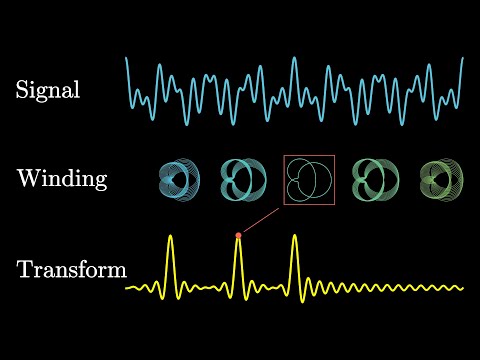
There is a markdown hack you can do instead, that lets you include a snapshot of the video.
Here’s the text that will create a snapshot image.

NB: you shouldn’t copy in the whole URL, just the youtube video ID. You need the /0.jpg at the end, and the img.youtube.com/vi/ at the beggining.
This will look like this:

Then you can add the link anywhere e.g. underneath.
Footnotes
The editor does not currently support footnotes. However, if you really want/need footnotes, the markdown editor does support them. Turn the markdown editor on in your user settings.
Use the following commands to create footnotes in markdown (full details are on this page):
Here is a footnote reference, [^1] and another.[^longnote]
[^1]: Here is the footnote.
[^longnote]: Longnotes can be multiple paragraphs.
Subsequent paragraphs are indented to belong to the previous footnote.
See what this text looks like in this comment. You will actually need to add a bunch of spaces in front of the line beginning ‘Subsequent paragraphs...’ in order for it to be included in the footnote.
Troubleshooting
This is a list of things that might go wrong; it also contains common bugs (which will be removed when the dev team fixes them).
If your editor has not automatically turned some markdown into the finished product, bring your cursor to the end of the relevant markdown and hit the spacebar key. If that hasn’t worked, then our editor doesn’t support whichever specific markdown function you used.
Bug: If you try to delete a section separator like the one below, it will instead delete the paragraph of text below it. To solve this, make a new line after the separator, and then delete twice. The first delete will delete the new line, the second will delete the separator.
If you have a problem not covered, you can let us know! Message us in the intercom (bottom right corner of your screen) or leave a comment here.
- Category Qualifications (w/ exercises) by (15 Sep 2019 16:28 UTC; 23 points)
- 's comment on I find this forum increasingly difficult to navigate by (EA Forum; 5 Jul 2019 20:54 UTC; 15 points)
- Proving Too Much (w/ exercises) by (15 Sep 2019 2:28 UTC; 11 points)
- 's comment on Thoughts on The Weapon of Openness by (EA Forum; 15 Feb 2020 8:36 UTC; 9 points)
- 's comment on I find this forum increasingly difficult to navigate by (EA Forum; 5 Jul 2019 20:14 UTC; 9 points)
- 's comment on Brains and backprop: a key timeline crux by (11 Mar 2018 21:23 UTC; 5 points)
- 's comment on Mapping the semantic void: Strange goings-on in GPT embedding spaces by (15 Dec 2023 18:57 UTC; 4 points)
- 's comment on My First Post by (7 Sep 2023 0:14 UTC; 3 points)
- 's comment on Let’s Read: an essay on AI Theology by (12 Jul 2019 2:13 UTC; 2 points)
- 's comment on The PUSA System- Repost by (15 Sep 2023 17:35 UTC; 2 points)
- 's comment on Open & Welcome Thread—August 2020 by (6 Aug 2020 19:33 UTC; 1 point)
Is there a way of getting “pure markdown” (no wysiwyg at all) including Latex? Alternatively, a hotkey-less version of the editor (give me buttons/menus for all functionality)?
I’m asking because my browser (chromium) eats the hotkeys, and latex (testing: $\Sigma$ ) appears not to be parsed from markdown. I would be happy with any syntax you choose. For example \Sigma; alternatively the github classic of
using backticksappears still unused here.edit: huh, backticks are in use and html-tags gets eaten.
FYI the Markdown footnotes worked but messed up a couple of things: some italics where I’d only italicized part of a word (so Markdown got confused about underlinings mid-word), and a web link for some reason.
Here is a footnote reference, [1] and another.[2]
Here is the footnote.
Here’s one with multiple blocks.
Subsequent paragraphs are indented to belong to the previous footnote.
Oh I see the index on the left is constructed automatically
Okay so how did you make that index on the left side of the page? :p
Command 4 does not work on safari....:(
Which version of Safari? (seems to work on v11)
I dont know but Ctrl-Cmd-4 did work
...huh
It seems on the MacOS Catalina Version 10.15, Safari Version 13.0.2, the Ctrl-Cmd-4 does not work either. I have tried every possible combination (Ctrl,Cmd,4,M) on both Safari and Chrome but none of them works. Do you have any ideas?
Neither Cmd-4 nor Ctrl-4 works here: Chrome 65.0.3325.181, Mac. Ctrl-M to open a LaTeX popup also doesn’t work (nor, for obvious reasons, does Cmd-M).
Hmm. Those both appear to work using the browserstack emulator (I’m not 100% about the ”.0.3325″ part of the version number but just tried on chome 65 for both Sierra and High Sierra. Which OS are you on? Also doublechecking that you’re in the rich text editor? The markdown one is not expected to work)
Oh! Well, never mind, then.
Yeah – in principle probably it can work but it gets much more complicated (trying to integrate markdown with LaTeX is one of the things that resulted in extremely long wordcounts).
Mine was in the text editor. Even in the text editor, Cmd 4 sends me to my 4th tab in the window, instead of entering latex.
Ah, in that case this looks like an issue where it’s just hard to account for every browser’s hotkeys (we had gone through a few other plausible hotkeys for LaTeX that were in use by chrome). So in this case ctrl-cmd-M works because it’s an override over Safari’s hotkeys.
We could list this particular issue/solution in the helper-text, but I’m not sure it’s practical as a general policy to account for all possible browser hotkey overrides.
This comment is a test! I prefer the plain-Markdown editor, but I want to try using LaTeX for one comment, so I temporarily swapped my user settings to the “rich” editor so that I could try out the LaTeX editor here. Then after submitting this comment, I’ll switch my settings _back_ to Markdown, and edit this comment to see what the syntax is for using LaTeX from that editor (wrap it in $s, maybe?), which didn’t seem to be explained in the post above? I would be pretty disappointed if it were to turn out that there’s no way to do LaTeX from the Markdown editor, but I would also be somewhat surprised.
P(→X|C)=∏iP(xi|C)
Edit: even after switching my settings back, editing this comment gives me the rich editor? So … I guess individual comments are saved on a per-editor basis, with no translation? I’ll concede that that makes sense from a technical standpoint, but it’s somewhat disappointing.
This comment (by me, @Zack_M_Davis) is to test whether the new user-mentions work with the Markdown editor. Thanks @raemon and team!
It looks like mentions only work in the “LessWrong Docs” comment editor? That’s slightly disappointing, but I don’t mind too much given the select-dropdown to switch on a per-comment basis (rather than having to change my global user settings). Thanks @Raemon and team! (It looks like the PR was implemented by Vlad Sitalo, but I can’t find his username.)
This is test to see if I can mention Zack or myself in markdown by copying the link-formatting from the LessWrong Docs mentions.
It works!
And this is me just checking whether I can mention myself at all the normal way: @Raemon [edit: seems like no]
(I’m waiting to make a top-level announcement till we’ve built more spam-protections into the feature, but: Ruby had previously hired Vlad as a tutor, and they had worked on post mentions (using the # symbol), and more recently I hired Vlad specifically to make user-mentions)
LaTeX test
PA(xi)=⎧⎪ ⎪ ⎪⎨⎪ ⎪ ⎪⎩1/4xi=17/16xi=21/4xi=31/16xi=4
Added: subscript test, <em>x<sub>1</sub></em>.
Edit, 25 July 2020, more testing:
P(category=c|eggness=7)=P(eggness=7|category=c)P(category=c)∑d∈{blegg,rube,??}P(eggness=7|category=d)P(category=d)
Edit, 21 November 2021, more testing:
2,100,010,80,02,1010,80,010,100,0
Note that on GreaterWrong, you can always edit any comment in Markdown (because there’s just the one editor); and also, if you click the ‘$’ button on the editing toolbar, it’ll insert the markup for a LaTeX formula for you.
The LaTeX syntax for comments is indeed to wrap it in
$.You might have to refresh for the editor change to take effect. The correct behavior should be that it displays you a small warning at the top, with the option of switching the editor to your preferred editor and doing some data conversions in the process (though those data conversions don’t properly process LaTeX, so that experiment wouldn’t have helped you figure out the markdown LaTeX syntax).
So, um, I was writing a post and I left the tab open for a few hours and the post seems to have just disappeared? While it’s not impossible I accidentally clicked refresh or something, as best I can tell it was just gone when I got back, with the tab not having been touched in over an hour.
Is there a command-line tool for previewing how a “markdown+LaTeX” text file would render as a LW draft post, for those of us who prefer to manipulate text files using productivity tools like (neo)vim and git?
There seems to be an image missing after “use google to figure out how to write things like this:”.
This may not be the right place for this. But gotta say it somewhere.
Overall, I like this font. But I hate hate HATE that it makes it impossible to distinguish “1” (one) from “I” (capital-i), except in the amount of horizontal space they take up. The numeral one should have a hook at the top, even in a sans-serif font. This is really important if you’re going to be having mathematical discussions. (Of course, “l” (lower-case L) is also indistinguishable here. But letters are either clear from context or, if used as variable names, a choice. So two indistinguishable letters is no big deal; a numeral and a letter is a PROBLEM.)
Yeah, I also totally agree. Not sure what we can do, since this font performs quite well on a lot of other metrics that I really care about, and it seems somewhat doomy to just modify a single glyph haphazardly (and that might also run into copyright issues, depending on details I haven’t looked into).
I concur.
I also am convinced that serif fonts are probably better for any text that’s not just a name by itself or a simple table (e.g. an airport arrival/departure board). Those little hooks and claws make a difference!
Is there a way to switch quickly between markdown and regular editing mode, without having to go into user settings? (I.e., switch while editing an article.)
What’s up with images?
I stumbled on advanced image features. I don’t mean badly discoverable, but really clearly a UI bug. The features let me resize them and choose between left- and right-justification (and text flowing around them?) and it’s a pity that they’re not widely available. Specifically, I made this comment. First I switched my account to markdown (is there a way to switch a single comment?). I made the comment with the image. I switched my account to wysiwyg. I edited the comment and accepted the option to switch the comment to wysiwyg. At this point I had the resizing ability, but only for the old markdown image and not for new images I added in wysiwyg, either that comment or a comment that started as wysiwyg (the test comment below).
I replicated this procedure with this comment. It started as markdown and I can resize this image:
but not this one:
The difference is that the first image is a block-layout image, and the second is inline.
Thanks, but that doesn’t mean anything to me. Is this documented anywhere? Is this page the best documentation for the editor?
Is your comment even intended for users, or is it a hint for debugging?
My apologies; I sometimes lose track of what sorts of technical knowledge is common among the Less Wrong crowd.
“Inline” and “block” are the two types (layout-wise) of elements in HTML (and many other systems). More or less, this means:
An “inline” element appears in the flow of text (a hyperlink, for example, is an inline element)
A “block” element is like its own paragraph (i.e., it’s like a block of text)
All of this is not specific to Less Wrong’s editor, or to any editor or website or anything; it’s just how HTML works.
So an inline image will be inserted right into the middle of a paragraph. A block image will be, basically, its own paragraph.
In a Markdown editor (whether LW’s or GW’s), whether an image is inline or block depends on whether the image syntax is in the middle of some other text, or whether it’s on a line by itself.
In Less Wrong’s draft.js editor… well, see this comment by habryka.
I hope that helps. Feel free to ask me to explain further if anything’s not clear!
There are two ways to insert images, which I agree should be better documented somewhere.
To insert block-level images, you can select a piece of text and press the “image” button, these images will not be resizable.
To insert inline-images you use the markdown syntax of the form (closing parenthesis omitted because otherwise it would get parsed as an image):
We are working on an editor rework that will make this all less confusing, as well as an editor guide that will document behaviors like this better. Sorry for the confusion.
I think that you mixed them up. When I use the markdown syntax, I get full-width, presumably inline images, not block. Whereas when I follow your other instructions...I can’t follow them. When I select text, I don’t get an image button, just (Bold, Italic, Underline, Link | Title, Blockquote). Is image supposed to be on that list? If so, that’s a simple explanation of the bug.
Yes, you’re right. I mixed that up. Fixed.
Re the rest: This was advice for the post-editor. For the comment editor we intentionally don’t make it super easy to attach images, since that makes it too easy to disproportionately get more attention than seems good.
We didn’t deactivate images to make it easier for us on the backend and allow arbitrary content-transfer between posts and comments, but that’s why you don’t see that button (you would see it on the post-editor).
How do I do things like tables using the WYSIWYG interface? There doesn’t seem to be any way to insert markdown in that interface. And once you’ve already been using WYSIWYG on an article, you can’t really switch to markdown—I tried, and it was a complete mess.
Standard Markdown does not support tables (there are extensions to Markdown that add tables support, but I don’t think Less Wrong uses one of such).
Is there a way to make drafts available to specific people, for review?
Looks like there is, but they must be LessWrong members.
We used to have an option to make a post “unlisted” rather than just “draft” which would allow arbitrary people to look at it. Getting the UI right for it was a bit tricky and people kept finding ways to find unlisted posts that they hadn’t been meant to get access to so we made it admin-only for now. But we do intend to restore that eventually.
Am I able to make intra-article hyperlinks to allow my readers to jump to footnotes / other parts of the article?
No. Though they’re important so we will get them in the future.
Can you please update on footnotes? I notice people have written posts with footnotes, so it must be possible, but I can’t figure out how. Thanks in advance
You can use footnotes with the markdown editor. You can read about the syntax here:
https://github.com/markdown-it/markdown-it-footnote
A few things I’ll add to habryka’s response, based on what did/didn’t seem to work for me:
I was struggling to make longnotes work (they were working as footnotes, but were just removing the paragraphs after the first one), but I discovered there’s also something called “bignotes”, which is basically identical but did work for me. Info here.
You can write “[^bignote2]” and “[^bignote2]:” (and then 3, 4, etc.) to have more than 1 bignote. (This wasn’t in the link I provided above, but I guessed it might work and it did. I assume the same would apply for longnotes, but I haven’t been able to get them to work.)
“indenting” for longnotes/bignotes seems to require precisely the number of spaces used in the examples on this page and the github link (this many: ” ”), or at least not just 1 space, and “tab” doesn’t work.
I’m reasonably confident the word “bignote” doesn’t matter here (and nor does “longnote”), it’s just the word chosen in that example. I just tested with “note” and it worked fine.
I do have some confusion here. It looks to me like the bignote and longnote examples are the same apart from that word. So if you tried one and it didn’t work, then tried the other and it did, I don’t know what else you would have changed. Do you happen to remember?
Yeah, I just tested it with both “longnote” and just random characters and it worked.
I can’t really remember my issue, but given that I wrote “they were working as footnotes, but were just removing the paragraphs after the first one”, I’m guessing I just hadn’t realised I have to indent, or use 4 spaces for that, until after trying “bignote” instead of “longnote”. And then I misinterpreted switching from “longnote” to “bignote” as the active ingredient that caused later paragraphs to stop disappearing.
As a reader, I’d find it quite useful to be able to jump back from the footnote to where I was in the main text. Not being able to do so slows me down, especially on long articles and when reading on an iPad (where going back to “find in page” every time is a bit annoying).
As a (just beginning to be a) writer, it’d be nice to have a footnote option pop up when I highlight text (like italics, linking, etc.), rather than having to go into markdown mode for that. (Or am I just missing the easy, WYSIWYG-mode way of doing footnotes?)
We already have a fix for the footnote backlinks at the bottom working again, which will probably be deployed sometime next week.
Agree that having footnotes in the WYSIWYG editor would be good. We are working on some editor improvements, though that one isn’t yet at the top of the list.
What intercom???
The vast majority of users see a little circle widget in the bottom right. For instance I can see it now as I look at your comment.
Sometimes users have added things to their browsers that remove it, and you can also remove it in your account settings.
ah yes I see, thank you, it was Brave’s fault, time to finally do my switch to Firefox
Does this hide the text? (Sorry just testing things out rn)
Wow
Ok so you can hide stuff by typing >! on a new line
How do you do a section separator in 2021?
I followed Google to this post via Googling: “how to include images in lesswrong posts”
Based on the advice, I tried to upload my photo to Google Drive and share it, but it looks like Google Drive doesn’t support this kind of URL-embeddable sharing anymore, if I understand correctly. Next time I will try Dropbox, but if you could update this post to reflect Google Drive no longer supporting this (if you can confirm this is true), I think that would be helpful to others. Including a link on how to upload then share a link to an image would also save future people time who use the same Google query to find this post.
Fixed. Independently of whether it might be possible if you use the right settings, it seems easy enough to shoot yourself in the foot that it seems like a bad recommendation.
I’m not yet sure about this, but last I checked you had to make sure on Google Drive that the image was shared fully publicly. Doublechecking you tried that?
How can we add alt-text, so that our articles with images are accessible to visually-impaired readers?
What about captions?
Both alt-text and captions can be set in the new editor! (Can be activated by opting into beta features on your profile settings)